All about Design
Digital Round-up
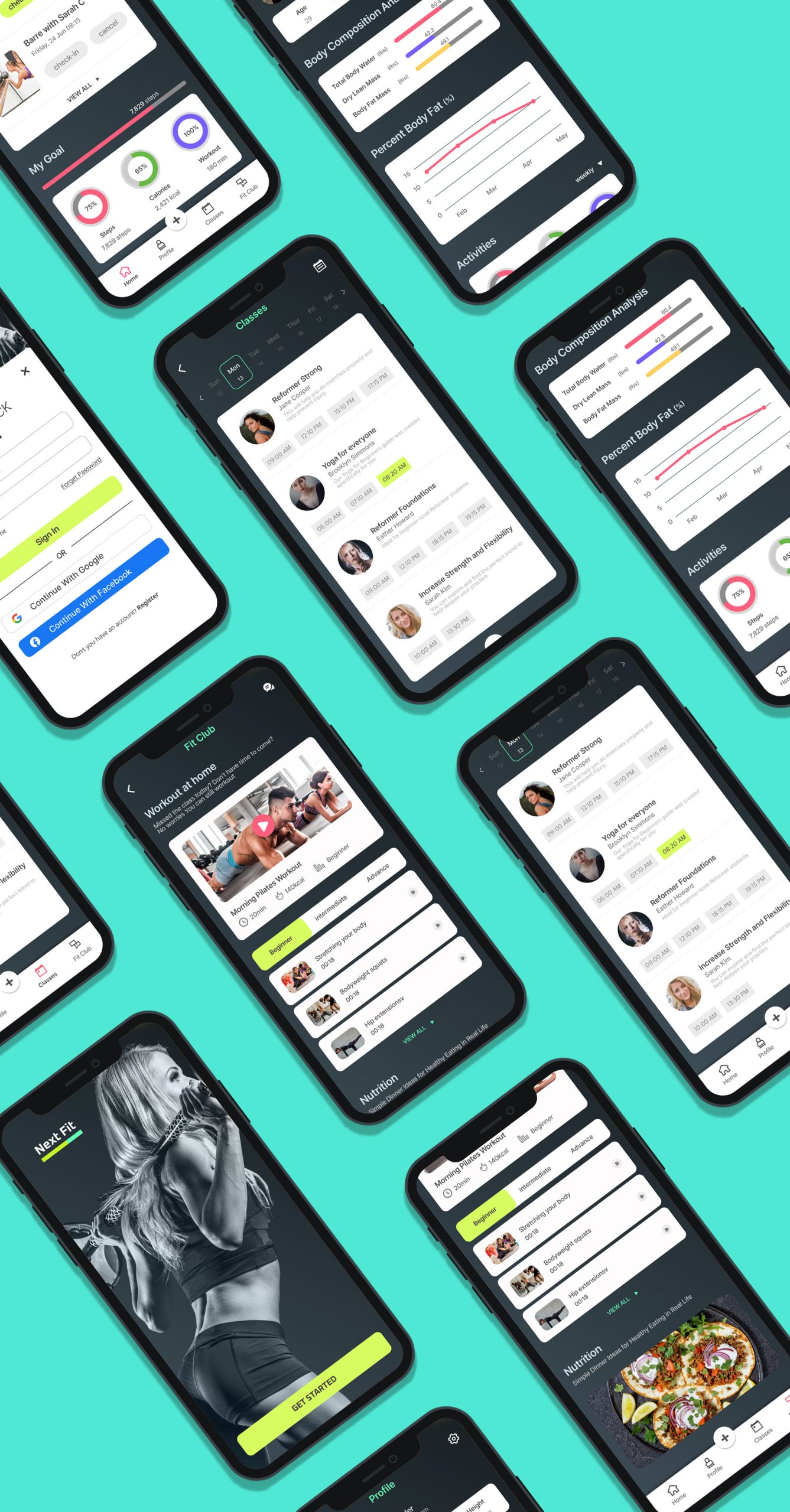
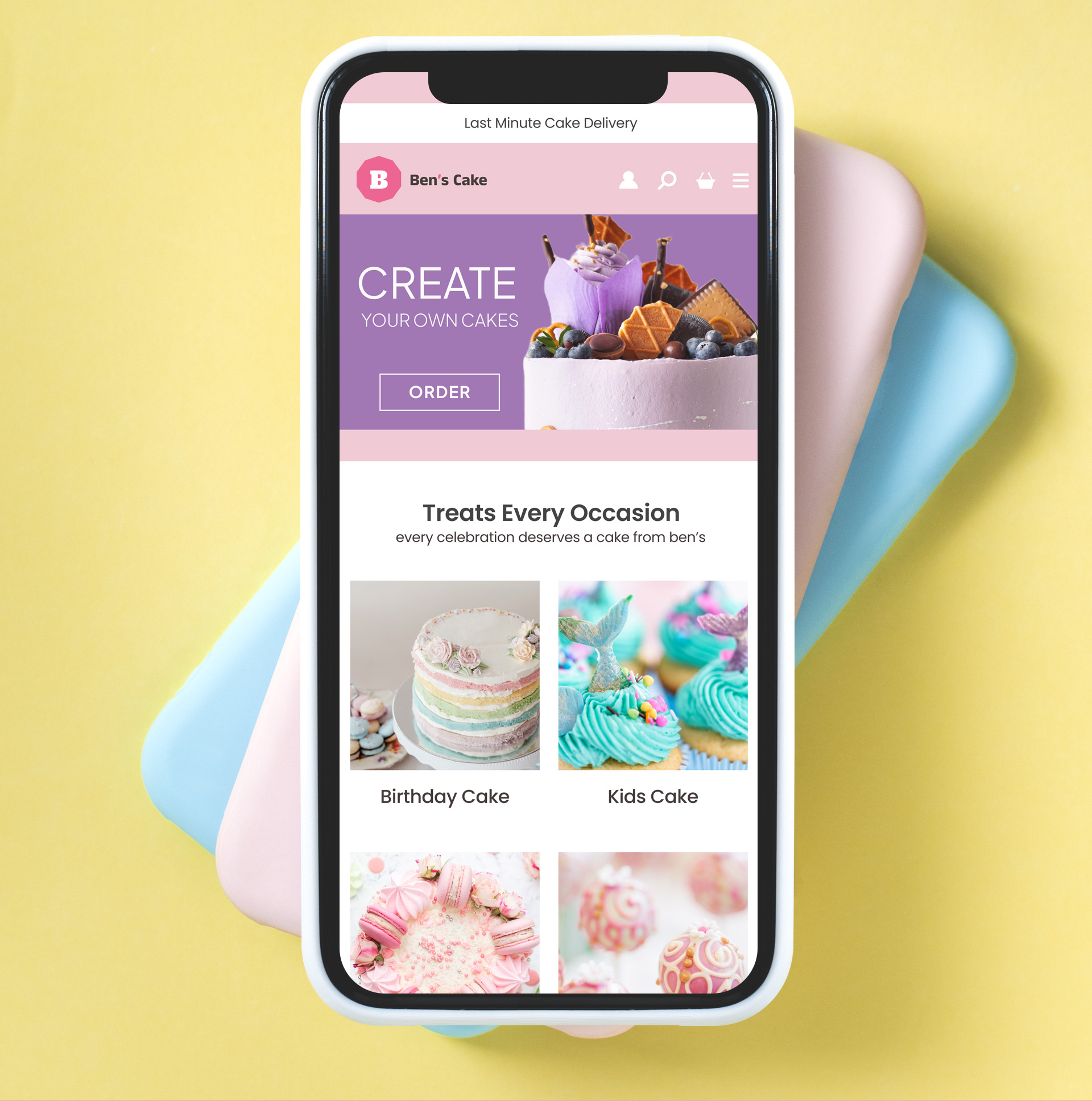
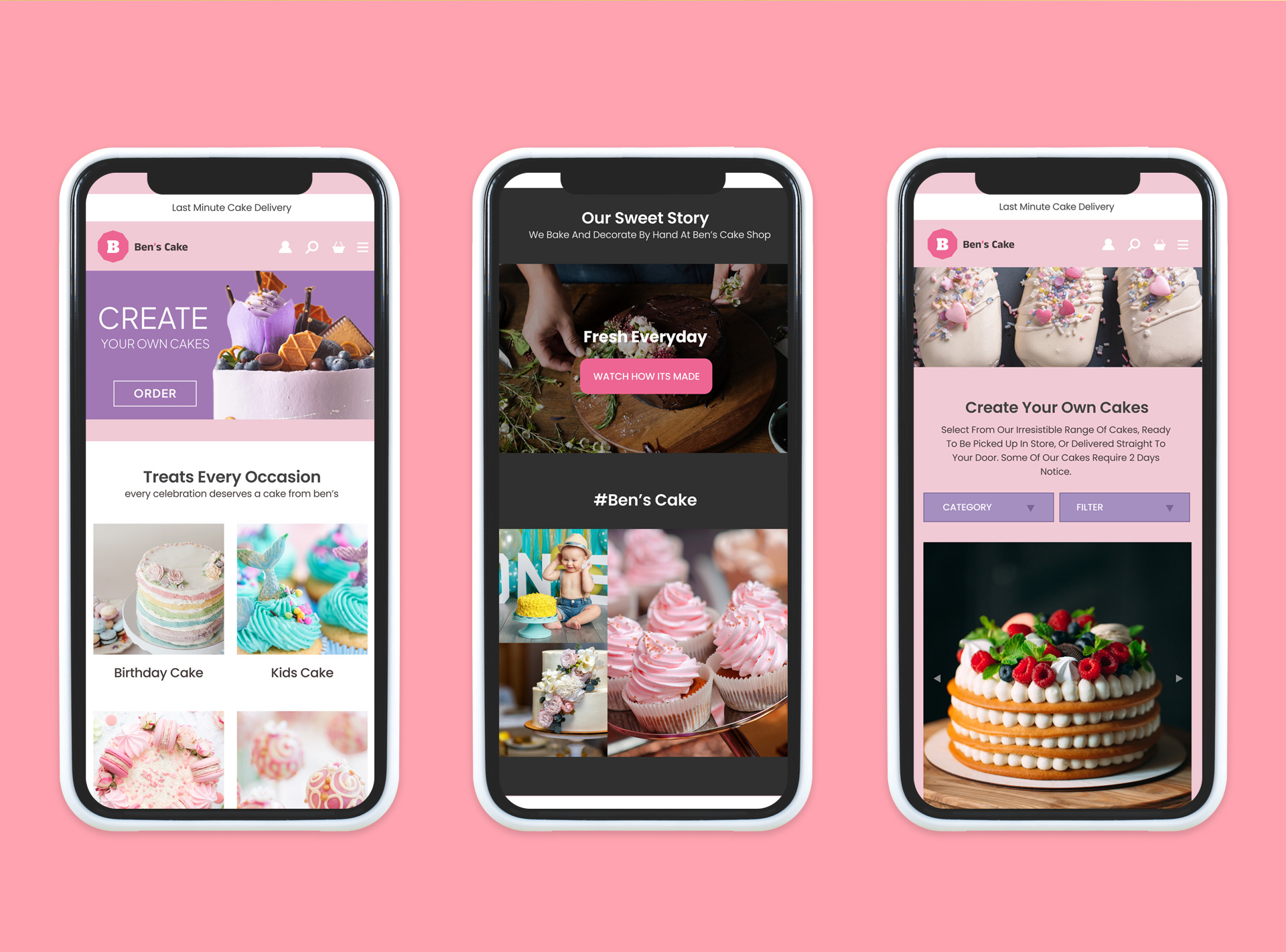
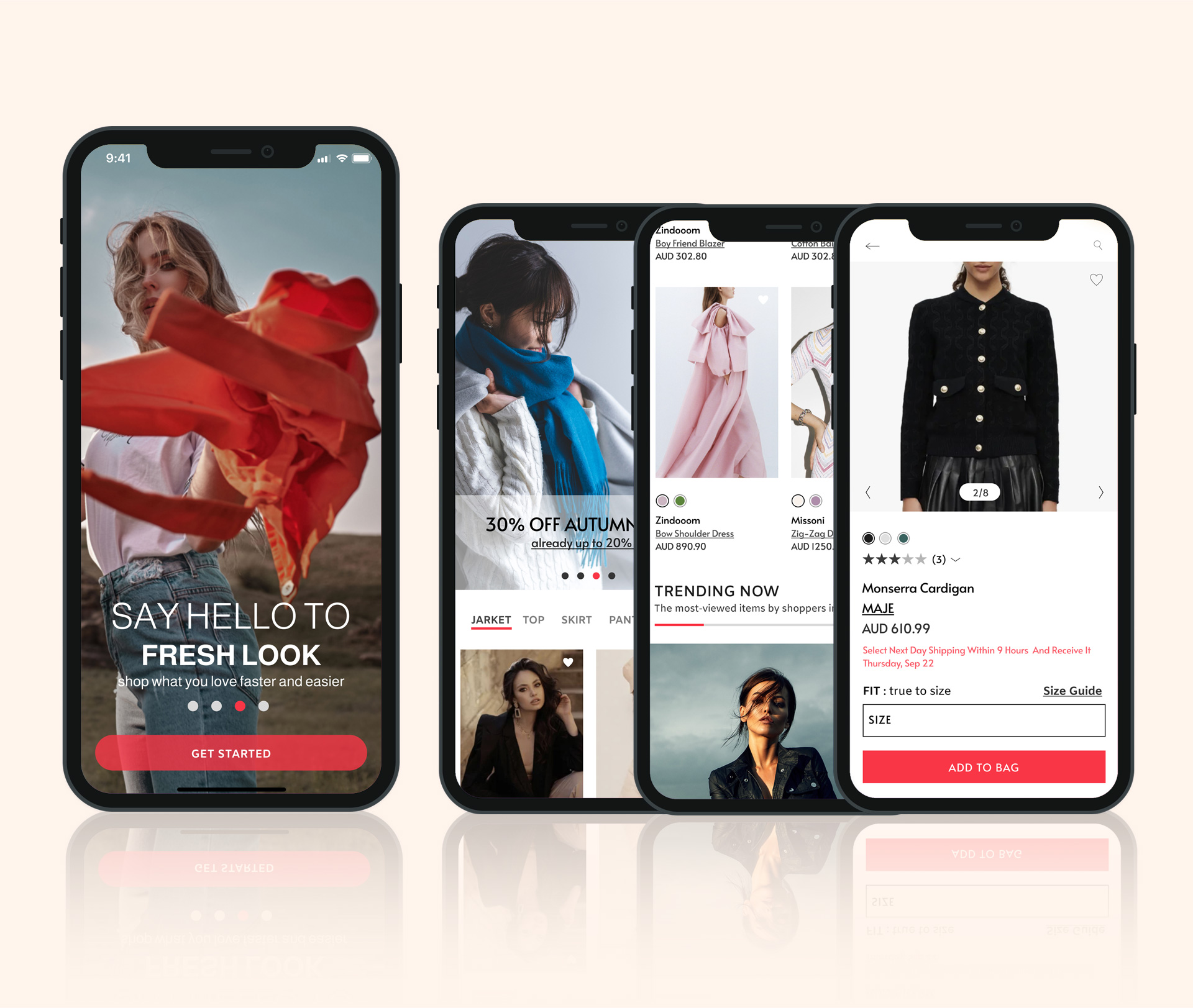
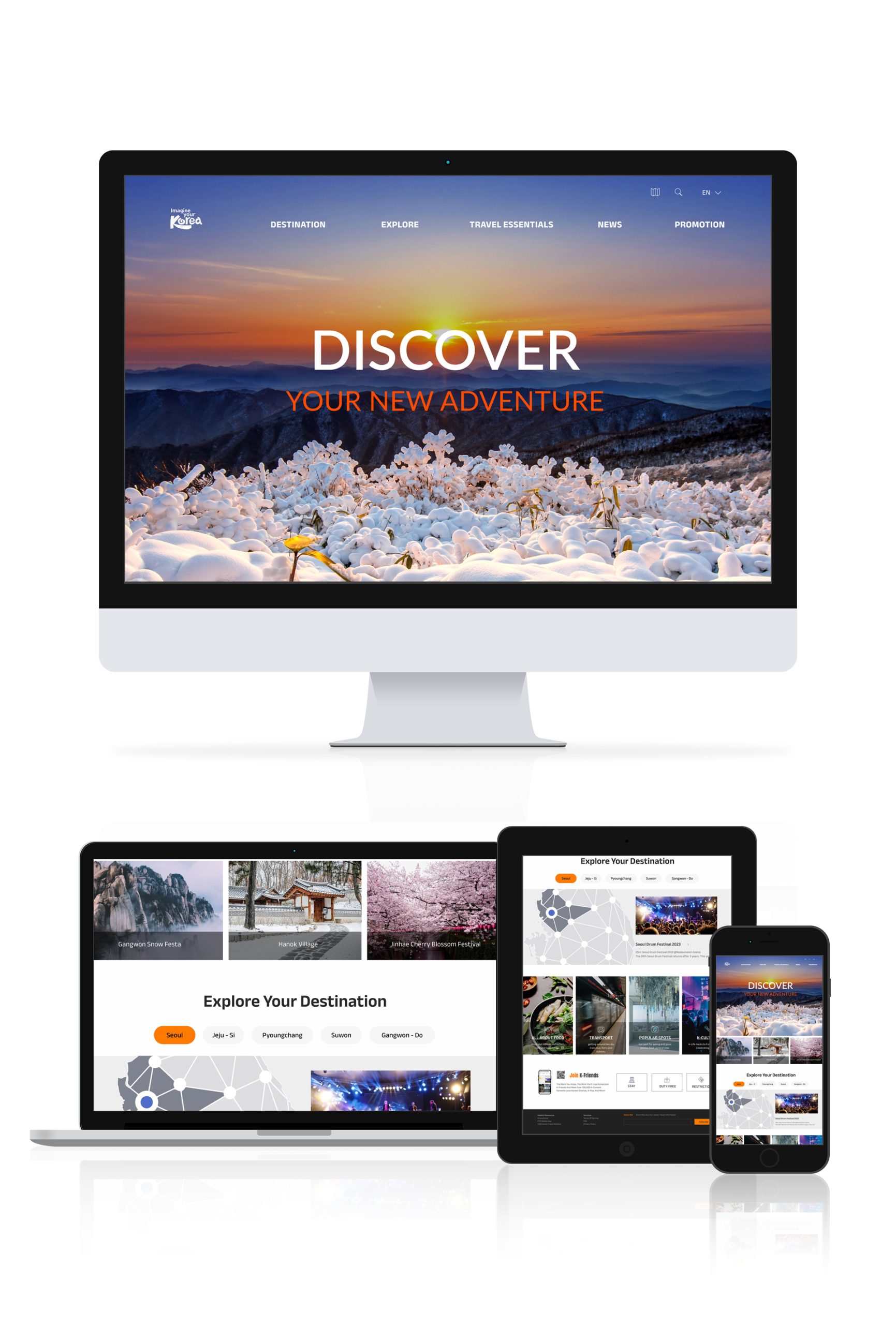
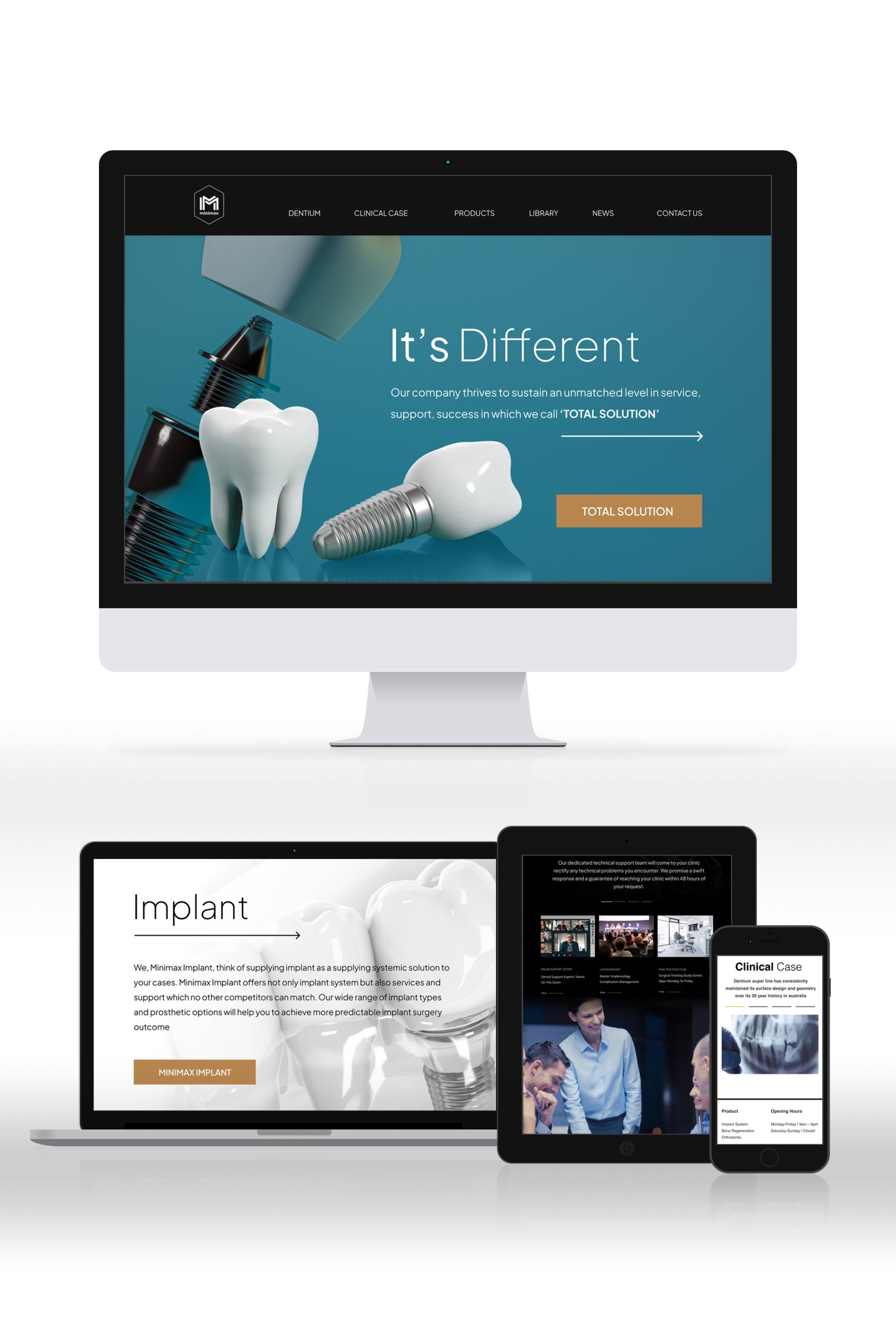
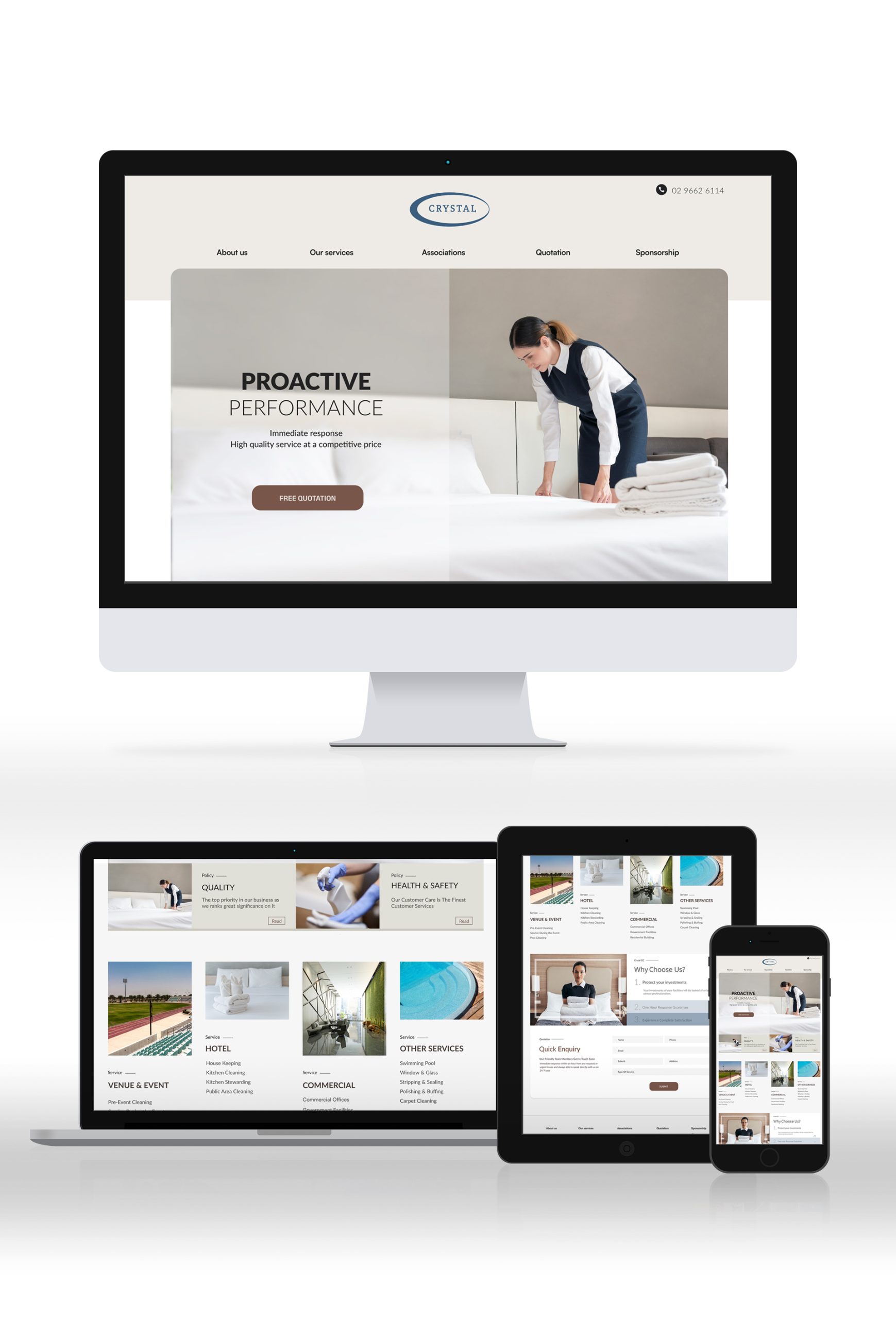
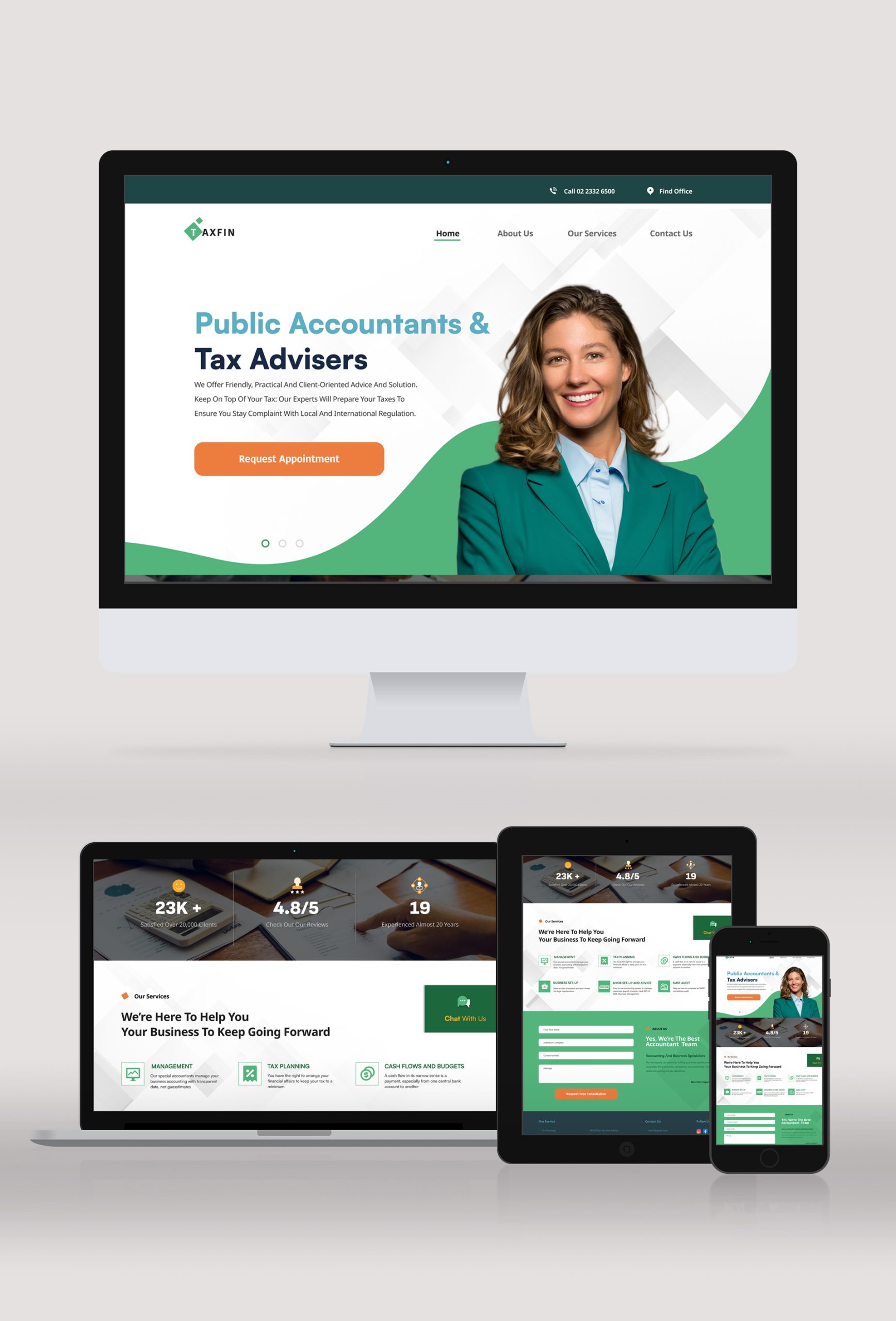
Specialise in a comprehensive range of services including web design, UI/UX design, mobile app development, graphic design, SEO optimisation, SaaS solutions, social media marketing, and digital marketing strategies.

Partner with us